EYB is now accessible and translatable
January 18, 2024 by Jane
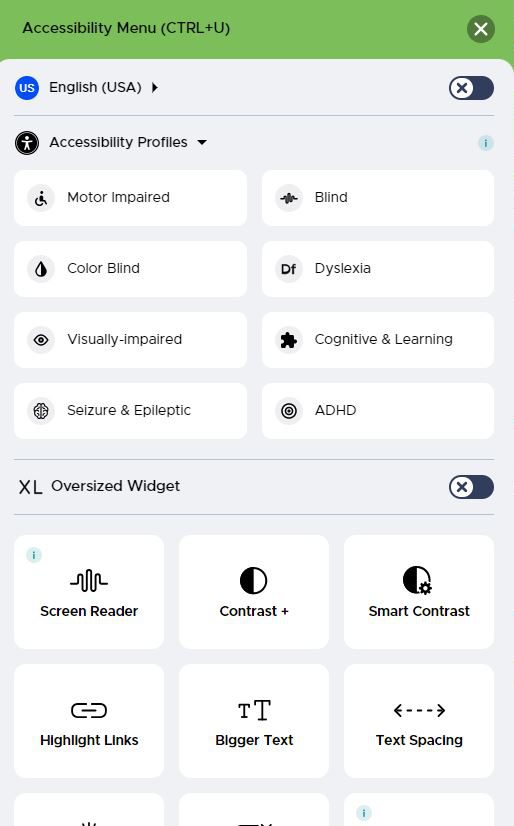
We have added a very cool tool to EYB that improves the usability of the site for our members with disabilities. Click the new green symbol at bottom left of your screen and see all the options – specific accessibility profiles like blind, color blind, dyslexia or ADHD can be selected and the site will adjust accordingly. Or you can customize the site features such as font size, spacing, color contrast, etc to suit your own preferences.

Another exciting feature of this tool, for our members who do not speak English as their first language, is that you can now translate the site to any of the main languages of the globe. Or even if you don’t speak another language you may want to view a recipe in say French to learn how the ingredient names translate.
If you don’t want to see the icon, there is the option to move or hide it. Scroll to the bottom of the menu and select Hide. You then can select the time period for it to be hidden. If you later decide you want to see it again, type CTRL U and it will reappear.
And another new feature that has gone live today is that Serves is listed at the bottom of the ingredients list (when that data has been stored).
We would love to hear members experiences using the new accessibility tool.
Categories
- All Posts (6937)
- Antipasto (2133)
- Author Articles (247)
- Book News (935)
- Cookbook Giveaways (982)
- Cookbook Lovers (257)
- Cooking Tips (109)
- Culinary News (299)
- Food Biz People (552)
- Food Online (791)
- Holidays & Celebrations (272)
- New Cookbooks (149)
- Recipes (1499)
- Shelf Life With Susie (231)
- What's New on EYB (133)
Archives
Latest Comments
- DarcyVaughn on Rooza by Nadiya Hussain – Cookbook Review and Giveaway
- korkyporky on Rooza by Nadiya Hussain – Cookbook Review and Giveaway
- fms95032 on Rooza by Nadiya Hussain – Cookbook Review and Giveaway
- kmpelak on Rooza by Nadiya Hussain – Cookbook Review and Giveaway
- sarahawker on Rooza by Nadiya Hussain – Cookbook Review and Giveaway
- lilham on Rooza by Nadiya Hussain – Cookbook Review and Giveaway
- iht on Heritage Cookies of the Mediterranean World – Cookbook Giveaway
- iht on Feasts of Good Fortune Cookbook Giveaway
- iht on The Golden Wok – Cookbook Giveaway
- lean1 on Rooza by Nadiya Hussain – Cookbook Review and Giveaway